Kindle Paperwhite(2018) 買いました
この記事は、久留米高専プロラボ部 Advent Calendar 2018 - Adventar
の1日目の記事として書かれています。
Kindle Paperwhite(2018) を買いました。2018年11月7日 に発売された新型です。


これです。32GB・広告なしモデルを買いました。以前から Kindle は欲しいと思っていて、ちょうど買おうと考えていたタイミングの新型の発表で、背中を押されポチッといきました。
ところでググれば Kindle のレビューなんか(この機種も含め)ごまんと出てくるので、気になった方は探してみてください。
Kindle Unlimited
せっかく Kindle 端末を手に入れたので、Kindle Unlimited も契約してみました。
月980円で、Kindle ストアの中の約17万冊が読み放題になります。最近は百合漫画をよく読んでいます。
ただし、読み放題対象のタイトルは、自分の端末内に同時に10冊までしか保持できないこと、読み放題対象だった本がそうでなくなることがあることなどに注意です。

画面
なかなか高解像度です。6インチの画面に 1448 x 1072 の e-ink ディスプレイ(300 dpi)が搭載されています。バックライトは25段階で明るさを切り替えられますが、完全に消した状態にすると、見た目はほとんど紙と変わらないように見えて面白いです。プラスチックケースの中に印刷された紙が入ってるような感じです。これは実物を見ないと分からないかもしれません……

表面は光沢のないマットな素材で、写り込みはほどんどありません。液晶と違い、日光の下でも画面が見えにくくなることはないです。
バッテリーの持ち
商品紹介ページには「バッテリーの持ち: 数週間 ワイヤレス接続オフ、一日30分使用」とありますが、概ねその通りだと思います。
最後の充電がちょうど一週間前、一日60分ぐらい読書に使って今、残り残量が33%。ただの読書以外に、Web ブラウザ利用や本のダウンロードを行うと速く減る影響が出ているっぽいです。
E-Ink ディスプレイの特性上、同じ内容を表示し続ける限りはほとんど電力を消費しないようなので、ノートなど紙に向かって勉強するときに、脇に資料を出しておくなどの目的にいいんじゃないかと思います。ただし、今の仕様だと 10分(変更不可)放置で自動的にスリープに入ります。アプデで変更できるようにしてくれないかな……。

USB で PC と接続
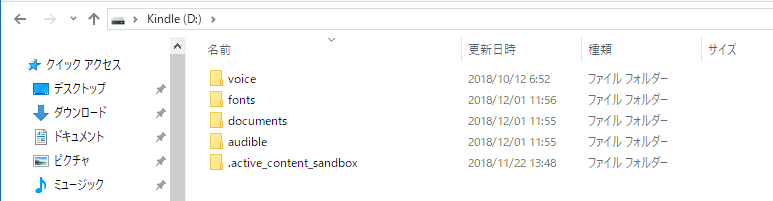
PC / Mac と USB ケーブルで接続すると、普通に FAT32 のストレージとして認識されます。documents フォルダ内に直接 PDF や テキストファイルを投入して、Kindle で読むことができます。


さらに、「fonts」ディレクトリの中に OTF, TTF 形式のフォントファイルを投入すると、電子書籍をそのフォントで読むことができるようになります(全然使ってないですが…)。書籍の雰囲気に合わせてフォントを合わせたい、という場面では有効かもしれないです。

Send-to-Kindle
Kindle を購入すると自動的に端末独自のメールアドレスが割り当てられます。ここ宛に適当な PDF、テキストファイルなどを添付してメールを送りつけると、Amazon のクラウド内に保存され、自動で端末がダウンロードして格納してくれます。
スマホの LINE などで受けとった資料など、PC を介さずとも、Send-to-Kindle メルアド宛てに送って転送することができるので便利です。

防水機能
"真水で水深2メートルまで最大60分耐えられる" らしいです。そこまで試したことは無いですが…
水洗いしたいという場面もなければ、プールに行く(プールで読書をする)予定もないので、もっぱら風呂で防水機能を活用しています。何の心配もせずに風呂で読書できるのは気持ちがいいです。
沈めた端末下部に microUSB 端子がむき出しになっているので、水分が入ったら、乾くまでケーブルを差すことはできません。
また、端末自体はある程度の水没に耐えられるものの、スリープ解除状態で画面に水分がつくと、普通にタッチと認識されて誤作動します。読書状態である程度水分がつくとピンチイン / ピンチアウトと認識され、フォントサイズがゴロゴロ変わります。
その他、いいところ
・SNS の通知が来ない、SNS、ゲーム等、読書以外のことがほぼできない
誘惑に惑わされずに読書に集中できます。私のようなクソみたいな集中力の人間にピッタリです(Web ブラウザを使って頑張ればできますが、画面のレスポンスが遅すぎてする気にならないです)。
学生時代スマホに過去問表示させて勉強始めて、3分で誘惑に負けていたのを思い出しました。スマホは隔離して、代わりにこれ使ってたら多少改善できてたかもしれないです。ライブラリ内に漫画があるのでそっち読み始めるだけだと思いますが……。
・辞書が内蔵されている
テキストを選択して辞書を引くことができます。言葉の意味が分からないとき、インターネットに接続していなくても即座に調べられるのでなかなかよいです。インターネット接続があるならば、更に Wikipedia 検索、翻訳(bing 翻訳)を利用できます。



・おすすめの一節をシェアできる
読み物の中のおすすめの一節を Facebook / Twitter に投稿することができます。テキスト選択してシェアボタン押すだけ。コメントを付けることもできます。Kindle ストアにある書籍の場合は、本のリンクもくっついてくるようです。
例として、シェアしてみたものを貼っておきます。(「IA-32 インテル® アーキテクチャ ソフトウェア・デベロッパーズ・マニュアル 上巻:基本アーキテクチャ」より。直接端末内へ入れた PDF なのでストアへのリンクはありません)

感動した "IEEE754 は、直近値への丸め、切り上げ、切り捨て、ゼロ方向への丸めの 4 つの丸め モードを定義している" https://t.co/ZmP69Kxict
— むーちょ (@__mu_cho__) December 1, 2018
総括
まだ買って2週間しか経ってないので色々手探りですが、買ってから読書の習慣がちゃんとついてきたのが驚きです。風呂の中だったり、外出中のちょっとした待ち時間の間に使うことができる(しかも、ほとんどバッテリーを意識することはない)ので、思ったよりも使う機会は多いと感じています。活用していきたい。
明日は誰が書くのかな?
明日も僕で~す。
プロラボ部員の香り
Inkscape を使おう!
この記事は prolab Advent Calender 2016 の9日目の記事として書いています。

ども。ムーチョ (@mucho613) です。プロラボ部では主に睡眠活動をしています。今回紹介するのは、Inkscape (インクスケープ)というソフトウェアです。無料ですいぇ~い。
何に使うのかというと、僕は画面上のUI (ユーザーインターフェイス。ボタンやスライダー、情報を表示するテキストなど) のデザインに使うことが多いです。
ベクターグラフィックスって何?
早速使ってみます。これが起動直後の画面。

いかにもお絵かきソフトという感じです。左側に各ツールがずらっと並んでいます。
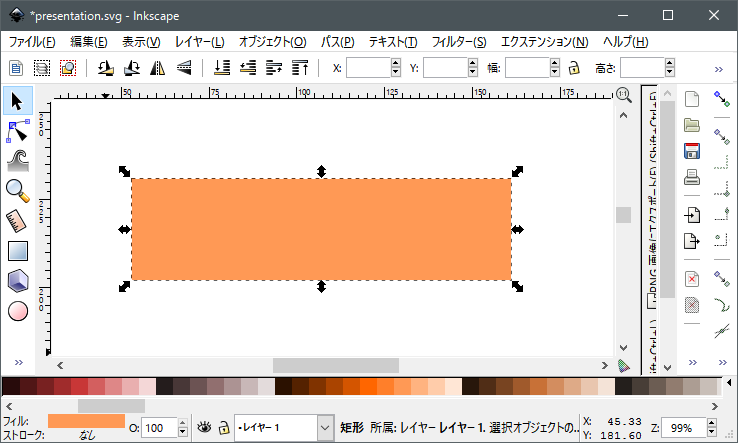
例えば、アプリで使う四角いボタンを作るとするとして、まず「矩形」ツールを使って四角形を描きます。

できました。
何のボタンにしようかと考えましたが、とりあえず送信ボタンだとします。
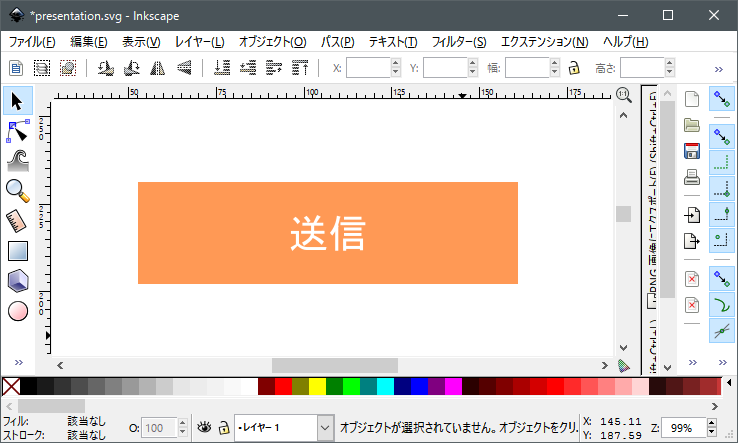
次は「文字」ツールを使って文字を置きます。

「スナップ」という機能のおかげで、テキストが長方形の中央にピタっと配置されました。他にも、上下左右の端に合わせたりできます。
さて、ごく単純なボタンの出来上がりという感じです。
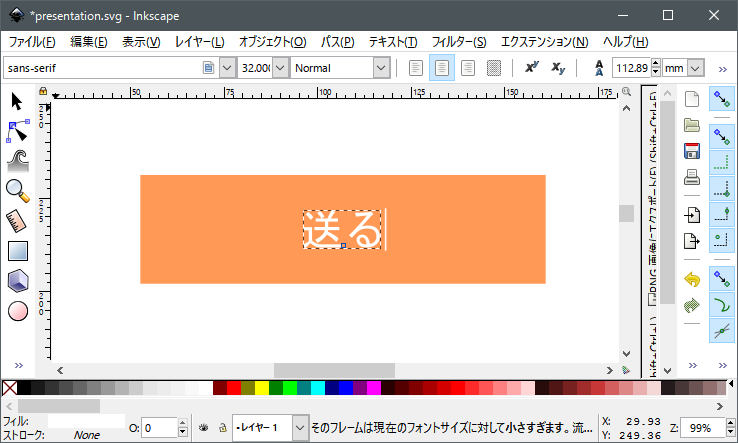
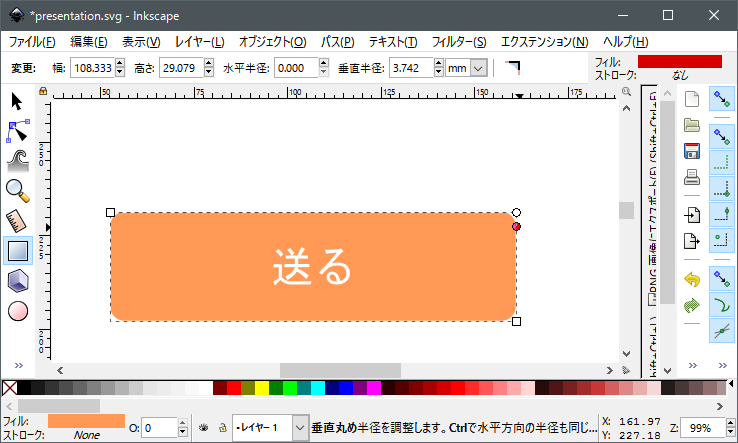
ここまでボタンを作る作業を進めてきたわけですが、突然偉い人から文字列を「送信」から「送る」に変更するように、と指示があったとします。
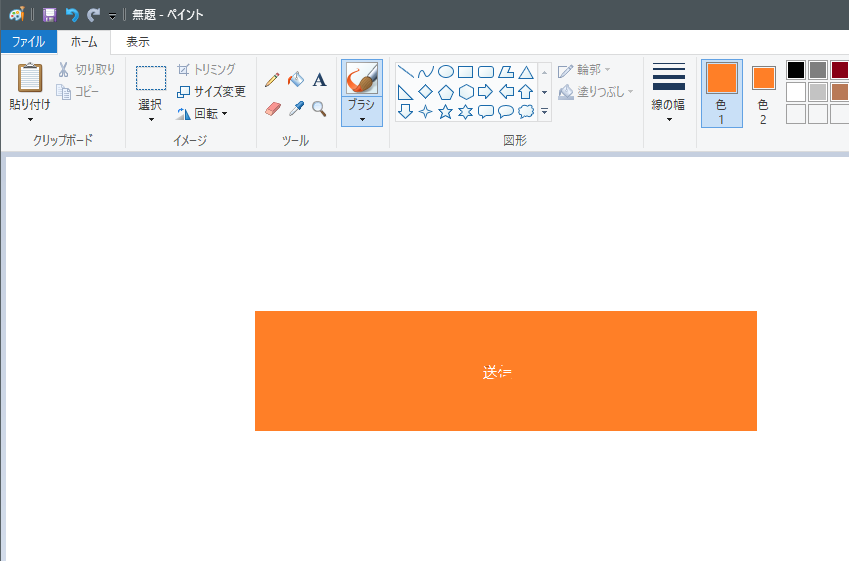
もし今までの作業を Windows の「ペイント」で行なっていたとすると、

描いた図形や文字列が画像上に書き込まれているので、ボタンの色と同じ色で文字を塗りつぶすなどのチマチマチマチマした作業で修正しなければいけないところですが、Inkscape などのベクターグラフィックスエディタ(ドローソフト)と呼ばれるソフトウェアなら、

"送信"の文字列があったテキストオブジェクトをマウスで選択して、文字列を書き換えるだけです。
ソフトウェアが内部に、描かれた図形の位置、形、色、テキストの内容やフォント等のデータを常に持ってくれているおかげで、後から自由に書き換えることが出来ます。PowerPoint とかも同じ感覚で使えるソフトウェアです。
これらの特徴を持つベクターグラフィックスエディタですが、Inkscape の他に、Adobe Illustrator が最も有名だと思います。
逆に、ペイントや GIMP、Photoshop などの、ユーザーが描いたものが結果的にピクセルの集合としてコンピュータに扱われるソフトウェアのことを、ラスターグラフィックスエディタ(ペイントソフト)と呼びます。お互い、相手が扱いを得意としている分野の扱いが苦手という関係があり、それぞれ一長一短という感じです。
ちょっと見栄え良くしてみる
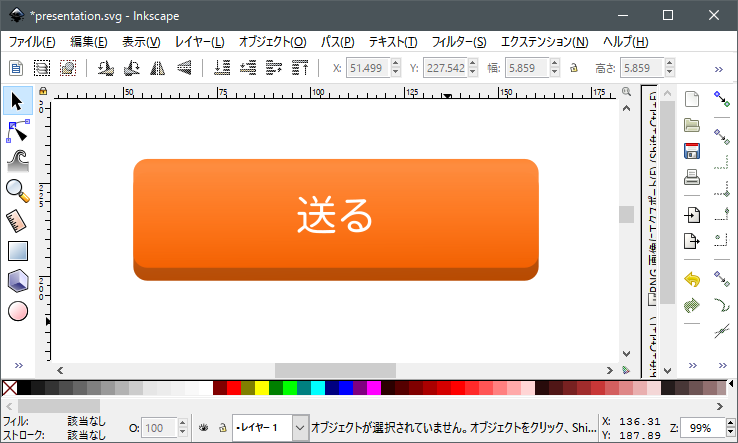
ちょっと装飾を加えてみます。まず角を丸めます。これもすでにある長方形を選択して丸みのハンドルを動かすだけで完了です。

厚みがあるように見せるため、この丸みのある長方形を複製して下にずらし、さらに両方の長方形にグラデーションをかけてみます。さらにフォントも変えました(源柔ゴシック)。

なんとなく立体感が出てきました。尚ダサく感じるのは完全に僕の技量不足の問題です。
 それっぽいアイコンを描いてみました。形が決まっていれば、直線のペンツールで1分くらいで描けます。
それっぽいアイコンを描いてみました。形が決まっていれば、直線のペンツールで1分くらいで描けます。
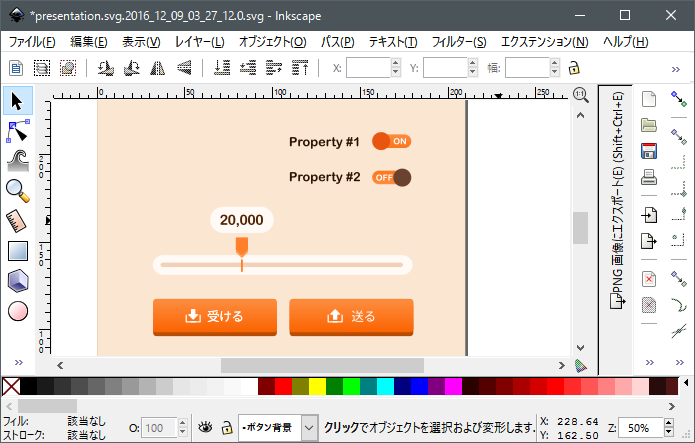
他にもパーツを作ってみます。

いろいろ出来ました。スライダーやスイッチの地は丸み最大で引き延ばした長方形、他のパーツも同じような作りです。スライダーのノブは直線ペンツールで自分で描いてますが、20秒ぐらいで描けたと思います。僕が速いのではなく、使い方さえ分かればそれぐらいのスピードは軽く出せるようになるはずです。
Inkscape (ベクターグラフィックスエディタ)は、こういう図形、自分で描いた直線を使って新しい要素を作ることや、それらの要素を組み合わせてレイアウトを考えるなどの用途ではなかなか活躍するはずです。デザインを修正するときも、描いた図形やテキストを修正するだけです。
で、これを実際の実行環境にどう移すかというと、
大きくこの2つに分けられます。ゲームなどのアプリケーションだと前者、Web などだと後者をとる形が多いかと思います。
とても紹介しきれない
今回、端折りまくっててしかも深夜の脳で書いているので魅力を伝えきれてないです。
ベクターグラフィックスエディタは、UIデザインだけでなく、スライド内の PowerPoint の機能では作り切れない複雑な図を描いたり、紙面上のレイアウトのスケッチなどの用途でも使える機会が多いでしょう。僕はかつて Inkscape で書いた世界史のレポートを提出しました。
そんな多様な用途に使えるベクターグラフィックスエディタなんですが、何故か部内では Inkscape が活躍しそうな場面でも GIMP ばっかり使われてて不憫だったので、こういうソフトもあるよ~みたいな感じでこの記事を書きました。
ホントに機能の1割以下しか紹介してないので、少しでも興味が沸いた人は直ちに Inkscape でググってそのまま身を投じてほしいです。ネット上に情報がゴロゴロ転がっているので操作方法等にはほとんど困らないと思います。Twitter や SJ 教室などで僕に聞いてくれても全然 OK です。めちゃくちゃ教えます。
あと、正直お金持ってる人は Inkscape じゃなくて Adobe Illustrator 使ったほうがいいです。ツールには金かけよう!
明日の担当はゼロさん(@ZeroCrossroad)です!
