Inkscape を使おう!
この記事は prolab Advent Calender 2016 の9日目の記事として書いています。

ども。ムーチョ (@mucho613) です。プロラボ部では主に睡眠活動をしています。今回紹介するのは、Inkscape (インクスケープ)というソフトウェアです。無料ですいぇ~い。
何に使うのかというと、僕は画面上のUI (ユーザーインターフェイス。ボタンやスライダー、情報を表示するテキストなど) のデザインに使うことが多いです。
ベクターグラフィックスって何?
早速使ってみます。これが起動直後の画面。

いかにもお絵かきソフトという感じです。左側に各ツールがずらっと並んでいます。
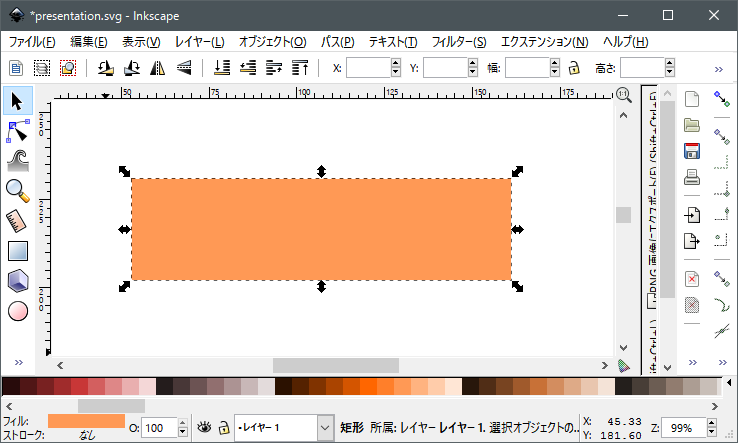
例えば、アプリで使う四角いボタンを作るとするとして、まず「矩形」ツールを使って四角形を描きます。

できました。
何のボタンにしようかと考えましたが、とりあえず送信ボタンだとします。
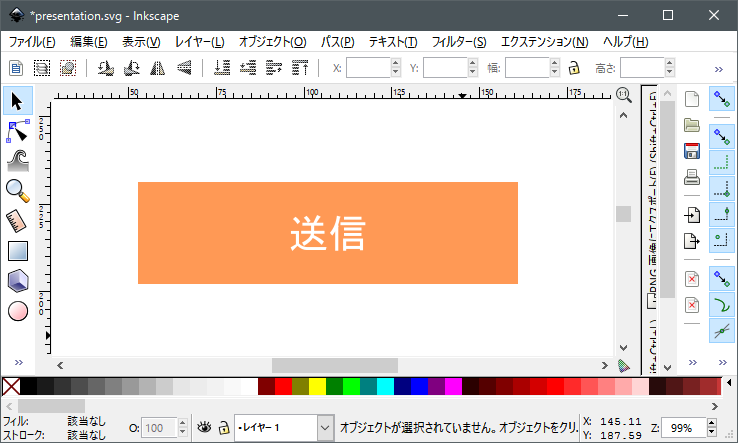
次は「文字」ツールを使って文字を置きます。

「スナップ」という機能のおかげで、テキストが長方形の中央にピタっと配置されました。他にも、上下左右の端に合わせたりできます。
さて、ごく単純なボタンの出来上がりという感じです。
ここまでボタンを作る作業を進めてきたわけですが、突然偉い人から文字列を「送信」から「送る」に変更するように、と指示があったとします。
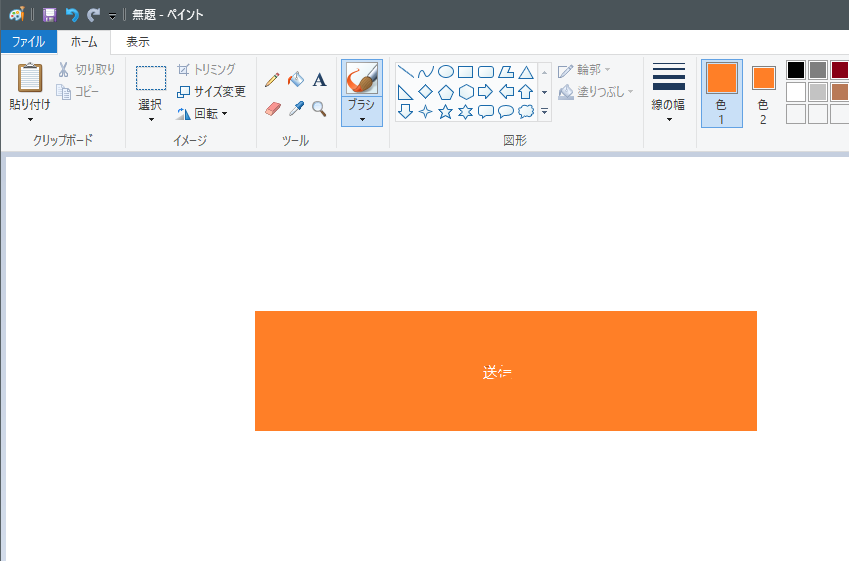
もし今までの作業を Windows の「ペイント」で行なっていたとすると、

描いた図形や文字列が画像上に書き込まれているので、ボタンの色と同じ色で文字を塗りつぶすなどのチマチマチマチマした作業で修正しなければいけないところですが、Inkscape などのベクターグラフィックスエディタ(ドローソフト)と呼ばれるソフトウェアなら、

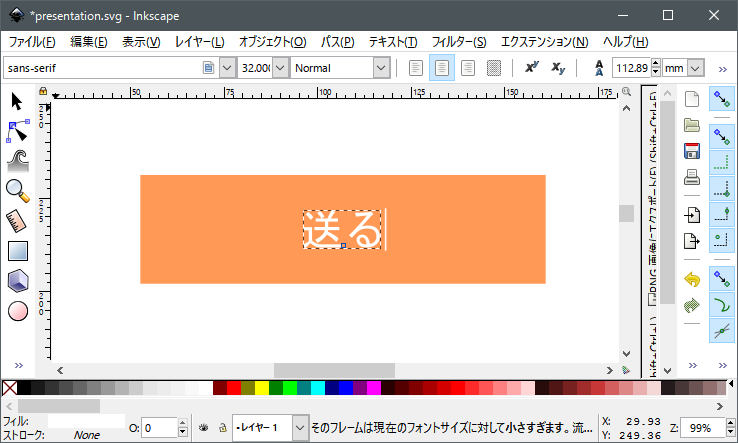
"送信"の文字列があったテキストオブジェクトをマウスで選択して、文字列を書き換えるだけです。
ソフトウェアが内部に、描かれた図形の位置、形、色、テキストの内容やフォント等のデータを常に持ってくれているおかげで、後から自由に書き換えることが出来ます。PowerPoint とかも同じ感覚で使えるソフトウェアです。
これらの特徴を持つベクターグラフィックスエディタですが、Inkscape の他に、Adobe Illustrator が最も有名だと思います。
逆に、ペイントや GIMP、Photoshop などの、ユーザーが描いたものが結果的にピクセルの集合としてコンピュータに扱われるソフトウェアのことを、ラスターグラフィックスエディタ(ペイントソフト)と呼びます。お互い、相手が扱いを得意としている分野の扱いが苦手という関係があり、それぞれ一長一短という感じです。
ちょっと見栄え良くしてみる
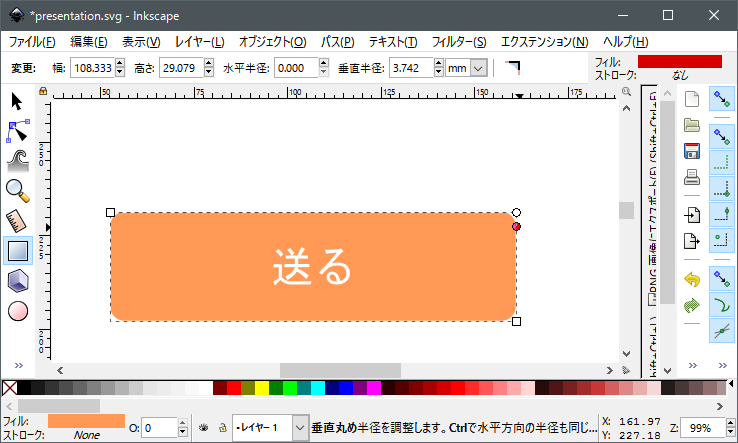
ちょっと装飾を加えてみます。まず角を丸めます。これもすでにある長方形を選択して丸みのハンドルを動かすだけで完了です。

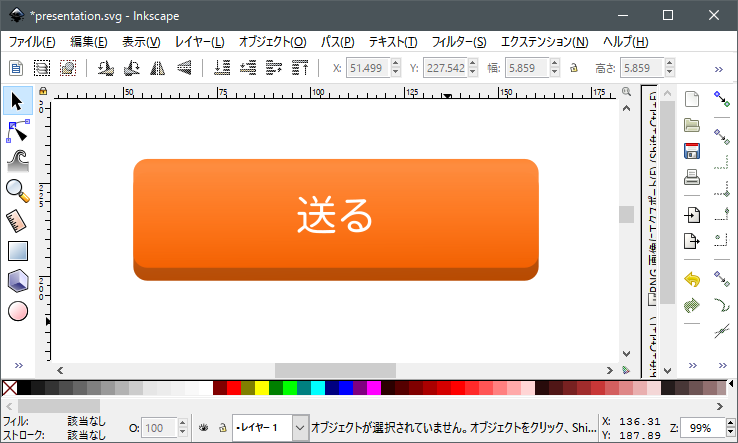
厚みがあるように見せるため、この丸みのある長方形を複製して下にずらし、さらに両方の長方形にグラデーションをかけてみます。さらにフォントも変えました(源柔ゴシック)。

なんとなく立体感が出てきました。尚ダサく感じるのは完全に僕の技量不足の問題です。
 それっぽいアイコンを描いてみました。形が決まっていれば、直線のペンツールで1分くらいで描けます。
それっぽいアイコンを描いてみました。形が決まっていれば、直線のペンツールで1分くらいで描けます。
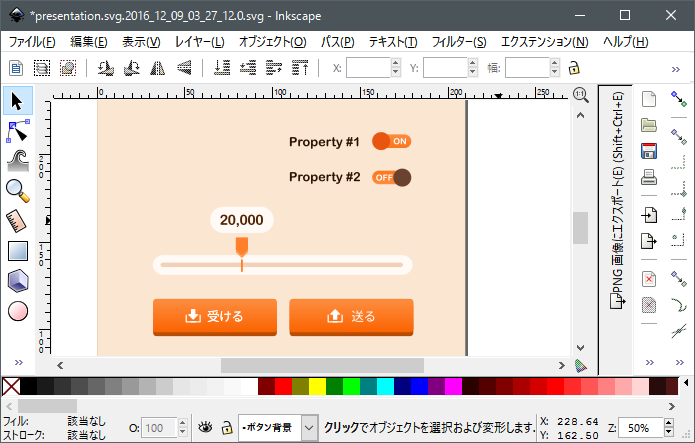
他にもパーツを作ってみます。

いろいろ出来ました。スライダーやスイッチの地は丸み最大で引き延ばした長方形、他のパーツも同じような作りです。スライダーのノブは直線ペンツールで自分で描いてますが、20秒ぐらいで描けたと思います。僕が速いのではなく、使い方さえ分かればそれぐらいのスピードは軽く出せるようになるはずです。
Inkscape (ベクターグラフィックスエディタ)は、こういう図形、自分で描いた直線を使って新しい要素を作ることや、それらの要素を組み合わせてレイアウトを考えるなどの用途ではなかなか活躍するはずです。デザインを修正するときも、描いた図形やテキストを修正するだけです。
で、これを実際の実行環境にどう移すかというと、
大きくこの2つに分けられます。ゲームなどのアプリケーションだと前者、Web などだと後者をとる形が多いかと思います。
とても紹介しきれない
今回、端折りまくっててしかも深夜の脳で書いているので魅力を伝えきれてないです。
ベクターグラフィックスエディタは、UIデザインだけでなく、スライド内の PowerPoint の機能では作り切れない複雑な図を描いたり、紙面上のレイアウトのスケッチなどの用途でも使える機会が多いでしょう。僕はかつて Inkscape で書いた世界史のレポートを提出しました。
そんな多様な用途に使えるベクターグラフィックスエディタなんですが、何故か部内では Inkscape が活躍しそうな場面でも GIMP ばっかり使われてて不憫だったので、こういうソフトもあるよ~みたいな感じでこの記事を書きました。
ホントに機能の1割以下しか紹介してないので、少しでも興味が沸いた人は直ちに Inkscape でググってそのまま身を投じてほしいです。ネット上に情報がゴロゴロ転がっているので操作方法等にはほとんど困らないと思います。Twitter や SJ 教室などで僕に聞いてくれても全然 OK です。めちゃくちゃ教えます。
あと、正直お金持ってる人は Inkscape じゃなくて Adobe Illustrator 使ったほうがいいです。ツールには金かけよう!
明日の担当はゼロさん(@ZeroCrossroad)です!